This release brings support for GIF as an output format, official support for Tailwind and makes springs and sequences easier! Plus we recap the best features from v3.0.1 until v3.0.31! 🎉
Render as GIF
To render a GIF instead of a video, pass the --codec=gif flag during a render. We tweaked Remotion's rendering process to adapt for the speciality that are GIFs:
Commonly, a GIF has a framerate in the range of 10-15, and so that you don't have to refactor your video, you can use the
--every-nth-frameflag.GIFs are loopable - using the
--number-of-gif-loopsflag you have control over the GIFs looping behavior!You can even render your GIF distributed across many small VMs using Remotion Lambda!

You can put <Gif>'s in your GIF!
TailwindCSS support
After being broken for a while, TailwindCSS support is now stable, and we even made a starter template for it! To get started, visit our homepage, generate a GitHub repo from a template, try it out online via StackBlitz, or type the following into your terminal:
- npm
- yarn
- pnpm
bash
bash
bash
bash
bash
bash

Yes, you can write a GIF in Tailwind now.
Springs with durations
You can now do this:
tsxfps = 30;constvalue =spring ({fps ,frame ,config : {damping : 200,},durationInFrames : 300,});
tsxfps = 30;constvalue =spring ({fps ,frame ,config : {damping : 200,},durationInFrames : 300,});
The result will be a spring animation that will take 10 seconds!
Why is this such a game changer? Normally, a spring animation curve is not defined by timing, but by physical parameters. It complicates planning quite a bit, as the duration of a spring is not well-defined. Theoretically, a spring animation is never finished, it keeps on going forever (even though after some time the movement is barely noticeable).
We introduced measureSpring() a while ago which allows you to calculate the duration of a spring by allowing you to set a threshold.
But to change the duration of a spring, you had to change the physics parameters which then in turn change the animation curve!
Until now - if you pass a duration to a spring, we will detect the trajectory of the curve and stretch it so it fits your duration.
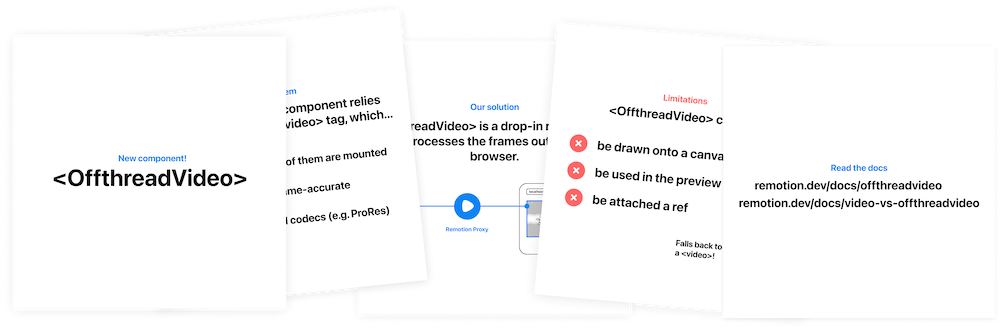
<OffthreadVideo> component
This component is an alternative to the <Video> component that extracts frames using FFMPEG and renders them inside an <Img> tag.
We made the <OffthreadVideo> component in order to counteract problems with seeking and throttling that users were reporting with the <Video> tag. The new way improves reliability but has it's tradeoffs - read <OffthreadVideo> vs <Video> or check out our visual explanation on Instagram!

Follow us on Instagram where we explain concepts visually!
renderMedia() returns a buffer
Previously you could only save your video to a file when using the renderMedia() and stitchFramesToVideo() APIs. Now it can also return a Node.JS Buffer!
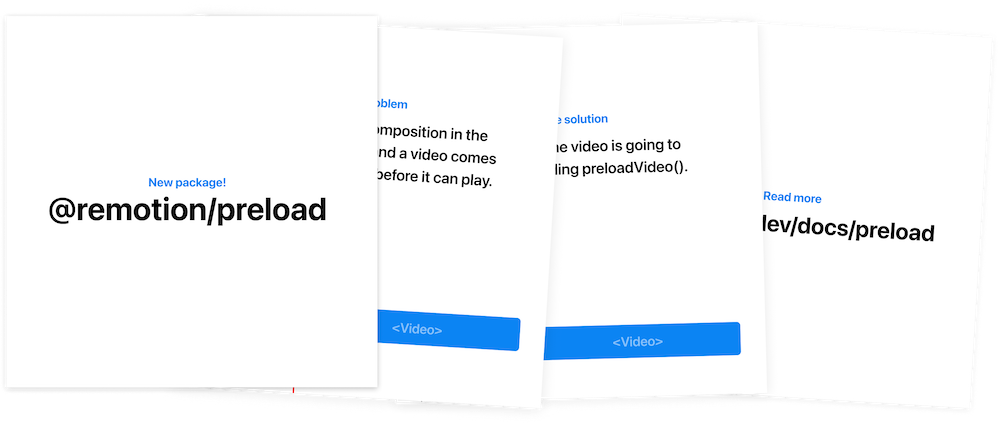
@remotion/preload package
This new package offers three APIs that are handy for preloading assets
before they appear in the <Player>: resolveRedirect(), preloadAudio() and preloadVideo().

We first announce and explain new features on Twitter!
Sidebar improvements
If your screen real estate is tight, you may also hide the left sidebar now!
Built-in color picker
In the preview, go to Tools -> Color picker to trigger an eye dropper that allows you to pick any color from the screen! Only Chrome has this feature enabled for now.
For power users
- Previously you could not wrap your
<Composition>'s in a React context (e.g. Redux), but this is supported now! - If you add
--log=verboseto a Lambda render, you'll see which frames took the longest to render. - If you provide a file for
--propsduring the preview, it will now reload the preview if the props have changed. - Pressing A in the preview goes to the beginning of the video, pressing E goes to the end.
- Pressing play in the preview, then pressing Enter pauses the video and goes back to the point where the video started playing.
<Sequence>'s can now have astyleprop if thelayout="none"is not set!- You can customize the binaries for Remotion Lambda renders, for example to switch out the Emoji font used.
- The
registerRoot()call can now be deferred usingdelayRender(), so asynchronous loading tasks can be completed first.
Behind the scenes
We welcome Patric as our intern! As you can see on our new team page, we are now a team of three and are in the preparations of our first fundraising round.
Patric's first Remotion video!
Remotion won the "Most Exciting use of Technology Award" at React Summit - we owe it all to you!

Going forward, we want to make Remotion even easier to use through new tools, templates and tips!
And wouldn't it be nice if Remotion was faster - I'm exploring multiple options from an alternative concurrency model to a C++ based rendering solution - stay tuned for what's about to come 🚀